3D Architecture
Swipe to View - Bedroom from Blueprints
Three dimensional bedroom with hardwood floors, French doors open to the closet and translucent glass bedstands, implemented with WebGL Features from the blueprint below.
Swipe to View
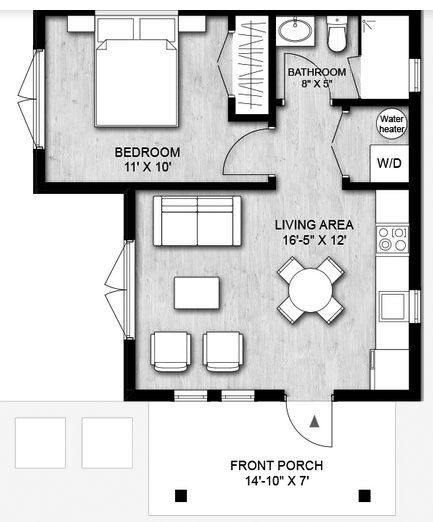
Blueprint
Decor
Bedroom style and palette provide consistency with the rest of the house, including hardwood floors, french doors on the closet, beautiful exterior view, blue and muted gray walls with soft blue comforter.

House Prepared from Blueprints
The tiny house
was modeled and rendered with 3ds Max.
Each model was mapped with consistent styles and palette.
However with 3D models it's easy to change color schemes quickly.
WebGL Optimization
Most architecture renders online mapped to the inside of a cube or sphere. There's no need to download an entire room with mesh elements, vertices and individual textures for each element. Cubes and spheres look awesome, display and download quickly.
Efficient Development
I implemented efficient 3D software with JavaScript, HTML5, CSS3, WebGL and GLSL. This scene downloads and runs quickly. The entire app renders with just eight vertices and each room displays with just one texture map.
3D Architecture & Backgrounds for the New Era
Three dimensional interactive online environments prepared for beauty, functionality and speedy downloads. It takes very little time for clients to view your scenes.
Consider just about any number of online backgrounds, scenes, products, architecture, room interiors or scientific simulation with unique techniques which efficiently combine graphics and code.
3ds Max
Every element in this online 3D model was modeled, mapped or modified with 3ds Max. Small adjustments were applied with Photoshop.
WebGL Features
Efficient, optimized virtual architecture rapidly initializes and displays. WebGL allows fast 3D rendering online with the Graphic Processing Unit (GPU).
Efficient Development
I implemented efficient 3D software with JavaScript, HTML5, CSS3, WebGL and GLSL. This scene downloads and runs quickly. The entire app renders with just eight vertices and each room displays with just one texture map.
Optimized 3D Models
This scene's composed of just eight vertices and one image file.
The 3D model and texture map's prepared with 3ds Max' cubic view feature and modified with Photoshop. JavaScript with WebGL selects graphics, sprites and components, with simple image channels rather than complicated mathematics.










